Maybe you decided to do your own book design to save money. Maybe you hired a designer who was inexperienced in book design. But now, you look at your book and think, This just doesn’t look professional. You can’t put your finger on why exactly, but you know it could look better.
Book design is a specialization within graphic design, and not every graphic designer has been trained in book page design and typesetting. If you’re serious about designing or redesigning your book, hire a professional book designer. If your budget doesn’t allow for that, here are some tips on where your book design can go wrong and how to fix it.
There is industry jargon below. It is included because you need to know these terms if you want to design your book or if you want to talk knowledgeably to someone else about designing your book.
In this post, I’m concentrating on the one piece of book design that impacts the reader the most, in my opinion—the interior design, encompassing page design and typesetting. The cover attracts them, the content (your writing!) keeps them, but the page design and typesetting gives them a comfortable place to sit down and read.
Three elements of page design are crucial to making your book look good—spacing, type, and consistency. Mess these up and your book will be an ugly baby.
1. Spacing
Your Margins Are Too Small
Book design that crowds the margins looks cluttered and off-putting. A cluttered design seems frenetic and disorganized—it has a lot of energy, too, which is useful for some designs, but not generally for book pages.
Use white space to draw the reader in. White space is restful to the eye and helps organize elements on a page. Traditional book design had larger margins on the bottom and the outside edge (supposedly to accommodate thumbs and fingers holding the book), but modern book design doesn’t always follow that rule.
The gutter margin (the margin toward the binding) needs extra attention. A common mistake is to use a small margin on the inside of the book, which allows the text to fall into the gutter and become hard to read, especially toward the middle of the book. Another common mistake is to not realize that where the gutter lies depends on whether your page falls on the righthand side of the book (a recto page) or the lefthand side (verso).
Many book designers have a secret sauce they use to determine margins, type sizes, leading, baseline grid, and placement of elements like chapter numbers, chapter titles, and subheads, and that’s what makes their designs pleasing and readable.
Your Spacing Lacks Logic
Logically, elements that are closely related belong together. There should be less space between the chapter number and the chapter title than between the chapter title and the opening paragraph, for example. Use spacing to tell your reader what belongs with what.
The folio (page number) is part of a running header or footer. Sometimes you’ll see the folio and whatever else is in the header or footer (author name, truncated book title, or chapter name) running right up against the body text. It looks unorganized, and it’s easy to fix. Allow at least one blank line, preferably two, between the body text and the folio.
Another place where crowding can occur is around images. Sometimes the caption is too tight to the image; sometimes the body text is too tight to the caption.
When you have images that don’t cross the body text horizontally from margin to margin, you can run into a problem with how tight the text is to the image. I don’t recommend using image sizes that are smaller horizontally than your margins because of the mess it can cause with your type; in some cases, of course, it’s unavoidable, in which case you need to determine the amount of space or text wrap between the image and the text, usually based on your leading.
Bonus (because it’s important): Your Chapters Start on Left-hand Pages
Traditional book design starts all new sections, with a few exceptions in the front matter, on recto (right-hand) pages. When you start your chapters on verso (left-hand) pages, you are indicating that you don’t know proper book design or that you think you’re saving pages and, thereby, saving money on printing. Trust me. You aren’t saving enough pages or money to make the appearance of ignorance worthwhile.
2. Type
Your Type Lacks Contrast
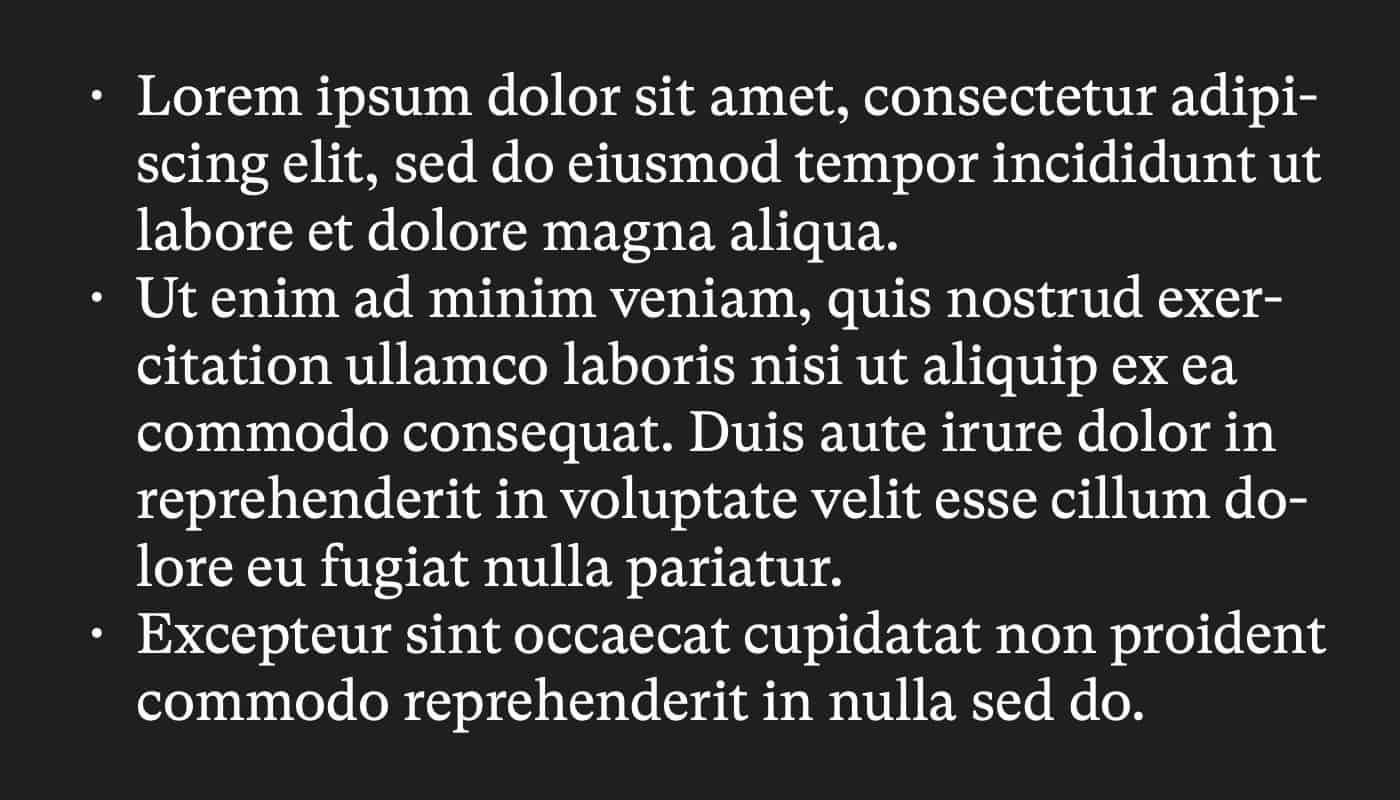
Contrast in a design adds excitement and interest. When you use typefaces in your book design that are too similar, they will not have enough contrast to provide an interesting dynamic and instead look like a mistake (or, to the untrained eye, the same typeface). Contrast your titles and subheads with your body text by using type that is noticeably larger or that is a different style (sans serif versus the serif of the body text or semibold versus italics, for example.)
There’s nothing wrong with using the same typeface for the body text and the chapter title, chapter number, and subheads. Particularly with serif faces, it simplifies the design, making it classier and more formal. Remember to make the chapter numbers and titles large enough to provide contrast to the body text or to style them differently.
Your Typeface Doesn’t Match the Genre—and Are You Using Five of Them?
There are at least 19 million typefaces available to you in this world, but try to keep your design to two or three, max, making sure that the typeface matches your content—or at least doesn’t bring to mind something completely different. A good sans serif typeface can be used in many genres for titles and heads, but if you’re doing a steampunk book, you might want a script typeface for your titles that evokes the era: an alternative history with steam-powered technology. (I would avoid using sans serif for body text.)
Your Typeface Isn’t Meant for Books
The typeface that you love and use constantly in Word or Ulysses (or whatever program you write in) is not necessarily good for your book.
There are typefaces developed by professional type designers that are designed to be used in books, and you should use them. One of the best investments in your book design is in professional book type. Once you have a good library of typefaces, you can mix, match, and use different type depending on the genre and what feels right for the content.
Check out Jeremiah Shoaf’s Typewolf for recommendations on trending typefaces, as well as how to pair type (make sure the typeface you’re looking at is actually meant for books). Typewolf focuses on web fonts, but the pairing advice is second to none even for print media. Search isn’t available directly on the website yet. Instead, Google “typewolf” followed by the name of a typeface. I searched for Proxima Nova, one of our favorite sans serif typefaces, and this was the resulting page on Typewolf.
You’re Setting Your Type All Wrong
There are conventions in how we use type that were established back in the days of the typewriter or before and are no longer necessary: double spacing after the period, inch marks instead of quotation marks, etc. There are also other conventions in typography that people seem to get wrong regularly. The list is lengthy, but here are a few that will immediately improve your book.
- Use one space after the period.
- Use quotation marks (“ ”), not inch marks or prime marks (” or ″).
- Close your quotation marks properly because sometimes your software does it wrong (—“ when you meant to end the sentence with an em dash like this: —”).
- Use indents, not tabs or spaces, to indent paragraphs.
- Use dashes properly. Use a hyphen (dash, -) to hyphenate words or line breaks. Use an en dash (option + dash, –) to indicate duration or passage of time or where you otherwise would use the word to: January–March, 7:30–9:00 a.m., 3–4 years of age. Use an em dash (shift + option + dash, —) in place of a colon or parentheses or to indicate an abrupt change in thought. The em dash is also used in places where a period is too strong and a comma too weak. (The equivalent on a typewriter is the double hyphen.)
- Use thin spaces, not full spaces, between dashes and text. Typically, there is no space between any of the dashes and text, but if it looks too tight to the surrounding text, you can place a thin space on either side of the dash. Your software will vary in where the thin space command is located.
Then There’s the Apostrophe
The apostrophe is possibly the most misused and abused punctuation mark in the English language. Try to typeset it correctly even when the writer (yes, that may be you) has it wrong. Here are some examples:
- While I don’t see it often for the 21st century, it is still common to see a contraction for a year from the 20th century: 1996 becomes ’96. Note that the tail of the apostrophe is pointing left. Whenever a letter is missing from a word (gone fishin’, rock ’n’ roll), the tail always points to the left, never to the right (‛).
- Note that the apostrophe indicates a missing letter. In gone fishin’, the missing letter is the g in fishing; there is no need to place an apostrophe anywhere else. In rock ’n’ roll, however, there are two missing letters, the a and the d in and.
- Sometimes people put apostrophes around both sides of an o when it’s shortened from of: ‛o’ or ’o’. Don’t do that. You only need the one apostrophe to indicate the missing f: pot o’ gold.
- There is a difference between decades, age, and temperature. In the ’90s is the decade the 1990s; in his 90s indicates age; in the 90s indicates temperature.
- Don’t use an apostrophe when it’s not needed. To use the decade example above, in his 90’s is incorrect—it’s not possessive, and it’s not a contraction: It’s plural. You will often see this misuse of the apostrophe when the plural form is meant; correct it when you can.
You’re Not Following a Baseline Grid
This may be a finer point, but unless there is a compelling reason to do otherwise, your type should follow the baseline grid. Professional design software, such as Adobe InDesign, QuarkXPress, and the upcoming Affinity Publisher, allows you to set a baseline grid for your type. The grid also allows you to position other elements to the grid, such as images and captions.
The baseline is equivalent to the leading (space between lines) you wish to use with your type. An example: Based on your page design and other input, you decide to typeset your book using 11 point type. Good leading for 11 point type depends on the typeface, but 15 or 16 points is usually enough space to allow room between descenders and ascenders (downward or upward strokes, such as the loop of a g or the upper part of an f). For type with shorter descenders and ascenders, you can tighten the leading to, say, 14 points. Leading helps directly with readability. If your target audience is older, a little more leading is good.
One way to determine whether a book has been done on a grid is to see if the first line and folio align on consecutive pages. Don’t base your judgment on the last line or lines of the page—they may be blank to eliminate what are called widows and orphans.
Speaking of widows and orphans…
Your Pages Are Littered with Widows and Orphans
As I learned in my early days, a widow is the last line of a paragraph that is alone at the top of a page; an orphan is the first line of a paragraph that is alone at the bottom of a page. The mnemonic is “An orphan has no past; a widow has no future” (orphaned lines are at the start or birth of paragraphs; widowed lines are at the end or death of paragraphs). Widows and orphans disrupt the reading experience by interrupting the flow of text and distracting the reader.
Design software and some word-processing software will allow you to keep lines together in a paragraph. The minimum is two lines—so, the first two lines of a paragraph and the last two lines of a paragraph should always be together. Two lines is sometimes insufficient, especially when the last two lines of a paragraph fall on an otherwise blank page. Too much white space is just as bad as too little white space—two lines against the vast expanse of whiteness seem lost. In this case, you may need to move lines over from the previous page or pages to get those three lines to fall onto that last page. Make sure you balance the blank lines at the bottom of pages on a spread so it doesn’t look, well, unbalanced.
This technique is what I learned as the “clothesline”—your first line of type is aligned across the pages, but the bottom is “ragged,” like clothes hung from a clothesline. As long as you don’t have dramatically different body text endings across spreads—I try to have no more than one blank line difference at the bottom between the two pages on a spread—the reader will likely not notice the discrepancy.
I recommend you not use Microsoft Word or Microsoft Publisher to typeset your book. There are things you can’t control in these programs that you need to control: kerning, precise leading, colors (the color black is problematic in Word especially), canvas size, etc. These are consumer-grade programs. Use them for writing and for flyers. If you want to do your book right (and make the process easier on yourself once you’ve learned the basics), use industry-standard professional-level software, like those I’ve mentioned above.
3. Consistency
The third element to good design that runs across both spacing and type is consistency. Your chapter titles and subheads are always the same size and styled the same way. The spacing between captions and text is always the same. The body text is always the same. This is where using a baseline grid helps your design: It provides consistency to the spacing of your text and a guide to the placement of elements. Design software helps you tremendously with consistency by providing the baseline grid as well as paragraph and character styles you can use across documents in a book (or whatever the software calls a related collection of documents).
The End Result? The Reader Sees Nothing
The best compliment to good typesetting is that the reader doesn’t notice a thing—nothing impeded or distracted their reading experience. The best compliment to good page design is that the reader doesn’t question the design as it relates to the book—there are no mental questions like “why did they do this?” or “why is this there?” Everything flows as it should, and the reader is blissfully unaware of the hard work behind the scenes. That’s how it should be. Good design is invisible.
“Good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.” —Jared Spool
Want to keep up with our blog? Sign up to get an email notification when we publish new posts.